Steve Cossaboom's Images Page |
|

|
|
|
Image Map: This is the image map for the site. It has coordinates set in the HTML code to instruct the browser to open the page that is link to each designated area. In this map the area is a rectangle. Each word formed by a graphic image and combined here form the links for the other pages on the site. A rectangular area corresponds to each of the words. The above image is a PNG. The following HTML code sample shows the tags and
properties used to make an image map. <img src="media/imagemap.png" width="500" height="61"
usemap="#map" alt="Imagemap for site" /> |
|

|

|
|
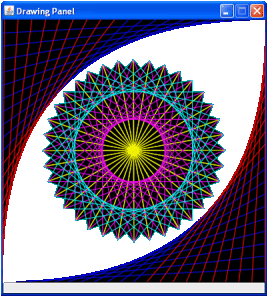
PNGs:
These images are Portable Network Graphic images and have transparent
backgrounds. PNGs came about, partly, as a result of a dispute about
ownership of the GIF file format.
1 |
|

|

|
|
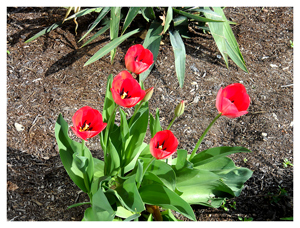
JPGs: JPG is short for JPEG -- Joint
Photographers Expert Group. The JPG image on the left was saved
using low compression and high quality set at about 90 in Photoshop.
The 'jpg' on the right was saved at medium quality set at 50, with high
compression. |
|

|

|
|
GIFs: GIF stands for Graphics Interchange Format,3 and it supports transparent backgrounds, but only 256 colors. This is a less desirable format for images that have a lot of subtle colors in them. It is, however, a very good format for text images, background images that do not need a lot of colors, but small file size for quikck loading in the browser. The image on the left has a transparent background and the one on the right does not. They were created in Adobe Illustrator and the quality leaves something to be desired.... |
|

|
|
|
Thumbnail: The thumbnail links to another image and is used to allow the page to load more quickly and the larger image can be loaded later, by itself, when the thumbnail is clicked. |
|
|
Footnotes: |
|